Raising Events from Master Pages
In the post on Adding Custom Events to Web User Controls we looked at how we could access events raised by controls within a Web User Control. This worked perfectly on our single default.aspx page, but in more complex websites using Master and Content Pages, we need a slightly different approach. In the first scenario, imagine we have a Web User Control located on a Master Page and we want the content to change when an event is raised.
To get started, review the previous posts. Then add a new Master Page called Default.Master to your project by selecting Add New Item from the Website menu.

Drag and drop the CustomDropDown Web User Control onto the design surface of Default.master. Put it above the ContentPlaceHolder as we will be changing the results selected in the ContentPlaceHolder depending on the value selected in CustomDropDown.
Next create a new blank web page called Results.aspx, making sure to select Default.master as the master page.

Next we will add a label on the design surface of Results.aspx. The label will be used to display the name selected in the CustomDropDown, similarly to how the label operated in Adding Custom Events to Web User Controls. To be able to access the selected value of CustomDropDown, we need to make a few changes.
Firstly, we need to add some extra code to create a constructor for our CustomDropDownEventArgs class so that we can raise events using delegation.
Public Sub New(ByVal EmployeeID As String, ByVal EmployeeName As String)
_payrollID = EmployeeID
_fullname = EmployeeName
End Sub
Raising the event in Default.aspx is similar to how we raised the event in the single page in previous posts. We need to create a method that handles ListChanged - for now, simply cut and paste the code from the previous post into the code behind for Default.master.
Private Sub CustomDropDown1_ListChanged(ByVal sender As Object, ByVal e As CustomDropDownEventArgs) Handles CustomDropDown1.ListChanged
Me.Label1.Text = e.FullName
End Sub
Switch to source view and register the CustomDropDown control
<%@ Register TagPrefix="myControl1" Namespace="Acme" Assembly="App_Web_customdropdown.ascx.6bb32623" %>
Then add the custom control and a label that you will use to show that the event has been raised.
<myControl1:CustomDropDown ID="CustomDropDown1" runat="server" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
If you run Results.aspx, you will see that all the functionality is already working in the master page, but as yet we haven't done anything to display the results in the content page.
To achieve this, add a reference into the Source view of Results.aspx, so that we can directly refer to the master page programmatically. Insert the reference tag just below the page directive.
<%@ MasterType virtualpath="~/Default.master %>
So that we can access the details of the event raised by the CustomDropDown control on our master page we need to create a publically accessible method that returns the Event.
Public Event SearchCompleted As StaffSearchEvent
We can then re-point the event handler in Default.master to the newly delegated ListChanged Event.
Imports Acme.CustomDropDown
Partial Class _Default Inherits System.Web.UI.MasterPage
Private Sub CustomDropDown1_ListChanged(ByVal sender As Object, ByVal e As CustomDropDownEventArgs) Handles CustomDropDown1.ListChanged
Me.Label1.Text = e.FullName
RaiseEvent ListChanged(Me, New CustomDropDownEventArgs(e.PayRollID, e.FullName))
End Sub
Public Event ListChanged As CustomDropDownEvent
End Class
Now to refer to the events arguments in the content page, we add add an event handler into the Page_Init sub of Results.aspx and create a call to a private function that displays the selected name in the label on out content page.
Imports Acme.CustomDropDown
Partial Class Results
Inherits System.Web.UI.Page
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init
AddHandler Master.ListChanged, AddressOf ListChanged
End Sub
Private Sub ListChanged(ByVal obj As Object, ByVal e As CustomDropDownEventArgs)
Label1.Text = e.FullName
End Sub
End Class
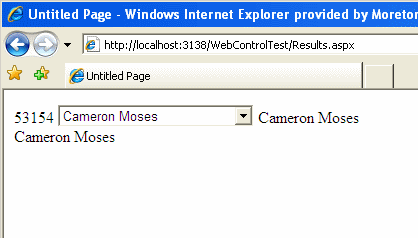
Now when we run Results.aspx and select a value from the drop down list, three actions are being taken. First within the Web Custom Control the drop down list SelectedItemChanged event is raised, displaying the employee ID in a label. Next, the same event is captured by Default.master and the selected name is displayed in a label to the right of the Web Custom Control. Lastly, the content page also captures the same event and displays the selected name in a label below the Web Custom Control.