Windows Phone App Studio
At a recent Microsoft event one of the presenters reminded the audience of the Windows Phone App Studio and mentioned a bunch of new features, including support for Windows 8.1 and Windows Phone 8.1 Universal Apps.
I signed up for an account when App Studio was still in limited beta and was immediately impressed by the ease at which you could develop a simple content based app. I remember mentioning it to a couple of guys in the office and saying that if this sort of thing kept up, we'd all be out of jobs.
Having not done a lot with App Studio since, I decided to fire it up again and see just how easy it was to create an app based on some publically available content and publish it to the store.
I've got a friend who enjoys going on cruises, almost to the point of it being an obsession and as we'd all just booked cruises for later in the year, I decided I'd build an app for cruisers called CruiseJunkie.
Step 1: Sign up for an account using your Microsoft account.
Step 2: Start a new project and select the template type (I chose an Empty App)

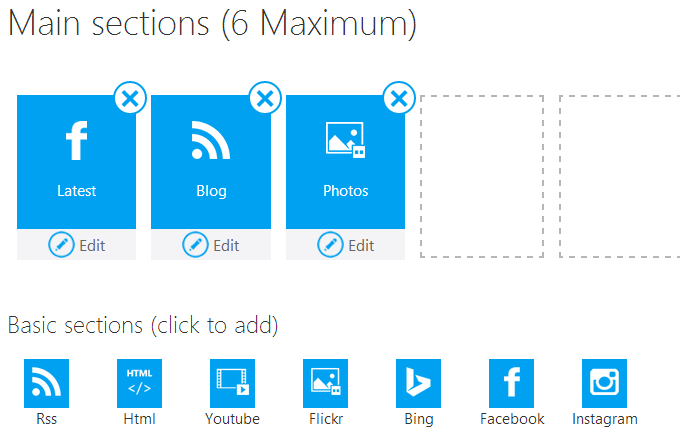
Step 3: Add some 'sections' to your app.
Sections render as PanoramaItems on the main page of the app. There's a few common sections available, including Facebook, Instagram, and Flickr. You can also add your own collections, which could contain static data (stored in the app) or dynamic data (store in Azure).

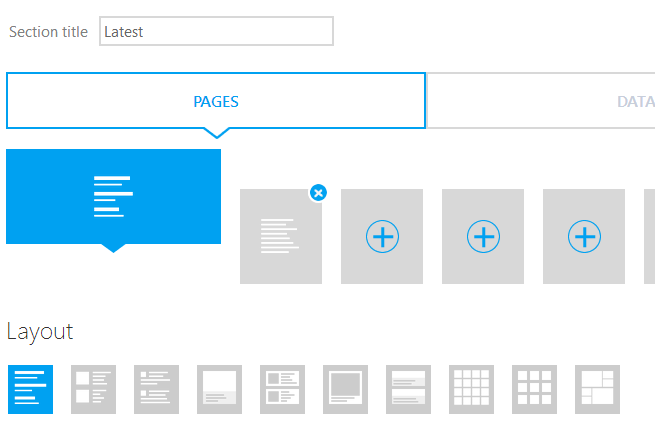
Step 4: Choose a style for your sections.
You can choose from a large range of styles for each section so that no matter what sort of data you're pointing at, there's bound to be one that looks just right.
Most sections consist of two pages, one showing a list of data and the other showing a single item. You can choose layouts for both of these pages.

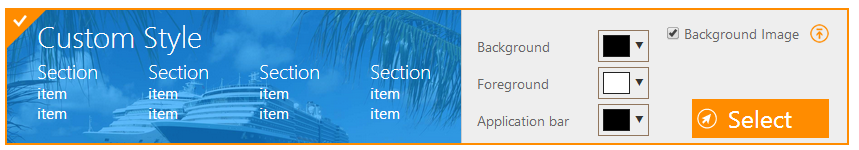
Step 5: Choose a theme for your app
You can choose from a Light or Dark theme, or go ahead and create your own by setting Background images and choosing appropriate colours.

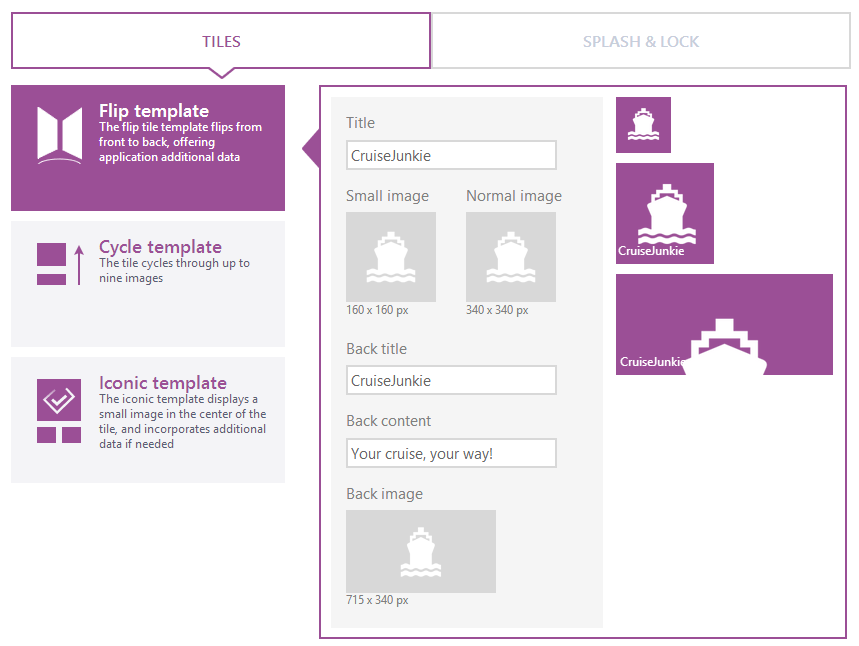
Step 6: Upload your Tiles
Getting artwork for you app, including the tiles, is probably the most time-consuming task in the whole process. I grabbed a suitable icon from the Noun Project for CruiseJunkie, so it didn't take too long. The App Studio page displays the sizes you need depending on the tile option you choose. For the Flip tile template, you'll need 160x160, 340x340 and 715X340 jpg images.

Step 7: Download the source code, or publish you app
Once you've completed the steps above, you're ready to start thinking about what to do next. You can download the source code and make additional changes using Visual Studio, or go ahead and publish the app.
Since I wanted to test the end-to-end process I decided to publish the app. This process wasn't quite as easy as I had though it should be. App Studio includes a reasonably detailed set of instructions to follow here as well as a video.
After you associate your Store app with your App Studio project you'll still need to download the complete package (XAP file and screenshots) and upload it into the correct places in the Store. I'd like to see this a little more integrated, since you've already provided most of the information needed by the Store in your project. Having said that, it is still really easy.
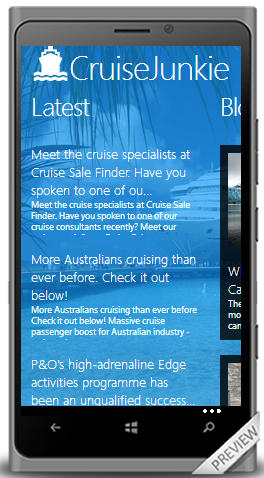
Previewing your app
One of the best features of App Studio is the live preview that lets you see exactly what your app looks like. The Preview is displayed on every step of the process, so you're never left wondering how the changes you are making will look in your app

Resizing the HubTile Control
One common task is to make the HubTile larger, to provide better proportions on a single page. The original HubTile is modelled after the live tiles on the Windows Phone 7 start screen, so it was set at a size of 173x173. This works fine on the start screen, but on a single page inside your app it will feel a little awkward with the blank space on the right hand side.
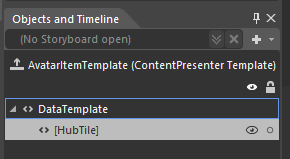
In Blend, right click on the AvatarListView in the Objects and Timeline panel. Edit Additional Template - Edit Generated Items (ItemTemplate) - Edit a Copy. Give your template a name (AvatarItemTemplate) and accept the default to define it in the current document.

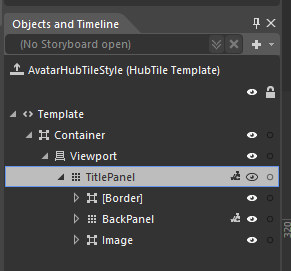
Next, right click on the HubTile element in the Objects and Timeline panel and choose Edit Template - Edit a copy and name it AvatarHubTileStyle.
This will create a new control template based on the original HubTile. Your AvatarHubTileStyle will contain a number of elements as shown in the picture below.

If you click on the TitlePanel element, you see that the magic of the HubTile is really just made up of three different elements a Border, BackPanel (a Grid) and an Image (inside a Border). Animations are used to move and flip these elements to give them the "Live Tile" feel.
Now that you have your own version of the HubTile to play with, you are only limited by your imagination as to how you want it to be rendered.
Skype Beta on Windows Phone 7
Like many people, I was glad to hear in February that there was finally a WP7 app for Skype (beta version). Although I don't personally have much need to use Skype, I appreciate just how powerful it can be for both cheap international calls and video calling.
I downloaded the Skype Beta from the link provided on their blog and gave it a run on my HTC Mozart. It looked ok, I could certainly see the few contacts I had on Skype, but I didn't really give it a second thought. That was until I was in Thailand recently and again thought how great cheap (free) video calling would be for communicating with friends and family while on vacation (or living as an expat). My 4-year old son is pretty good on the phone, but I knew that if he could see daddy while talking, the conversation would be far more free-flowing.
First-things-first, most of you will know that there are no Windows Phones out there with front facing cameras, so it's a bit of guesswork figuring out if your face is actually in the frame when placing a video call. I managed to get it working ok, but eventually I just connected my laptop to the phone's Wi-Fi and used a regular webcam, which made it a whole lot easier. Perhaps the fatal flaw with the current Beta version is that it does not work in the background, so even if you have opened the app and signed in as soon as you go back to the start screen or open another app, it is game over.
Once I got home I was testing the app a little further and I was even more horrified. I started the Skype app on my Nokia Lumia 800 and logged in, making sure it had time to get all the latest info before pressing the Windows key to go back to the start screen. I then Skype called myself from my old HTC Mozart. As expected the Lumia 800 did nothing, even the Skype page on the Windows Phone Marketplace makes it clear that the app doesn't run in the background. What annoyed me the most was that my iPad2, which was being used by my wife to watch some movie trailers on YouTube, got the call!
Where is the sense in all this? Why does Skype, a company bought by Microsoft in 2011 for a bucket of cash (US$8.5 Billion), take so long to deliver what is effectively a test app for Windows Phone? I mean, how serious is their commitment to Windows Phone? Do they expect you to have the app open waiting for a call? Maybe the execs at MS and Skype thought it quite reasonable to expect users to call, text or tweet each other to let them know to open the app. Maybe a text along the lines of "Hi honey, about to Skype you to remember to buy milk, can you please start the Skype app".
By the way, I love my Windows Phone and would dearly love to see the whole ecosystem evolve. It offers so much already built-in (baked-in) in terms of email, calendar and social networking that there's not a lot more I could want. One of my favourite things (and certainly my best argument when chatting at work with the iPhone/Android mob) is that I have downloaded hardly any apps because the OS provides so much already. Skype is currently not part of that great experience and it needs to be – really, really soon – if Windows Phone is to have a chance. Skype, if you need a hand let me know (jobs at ezidata.com.au) – I would be only too happy to assist!
Sharing Your Internet Connection on a Windows Phone
We recently spent a week on vacation in Chiang Mai, Thailand. My wife had a couple of university assignments to submit and, as we wanted to use Skype as much as possible to keep in contact with family back home, having an internet connection was important.
Internet access at our hotel was charged at a ridiculous rate (80THB for 30-minutes) so as soon as we got to Chiang Mai we went to the mall, attached to the hotel and bought a DTAC ‘Happy Tourist’ SIM card. Having researched the Happy website, this looked like a good match for our needs as it had an option to get a full week of 3G internet for 199THB. The SIM comes in two varieties, 49THB or 99THB, the later with more included calls. The only problem was that the retailer sold us the 49THB SIM for 99THB, which I didn’t realise until we got back to the room and activated the card.
I put the SIM card into my old HTC Mozart, almost instantly got messages from Happy that our service was active and tried to connect to the internet. Although the phone had service, I couldn’t get on the internet so I called the service number and finally spoke to a customer service rep who advised me that I needed to restart the phone - damn why didn’t I think of that (maybe because I have never needed to restart the phone for anything else).
The Happy Tourist SIM gives you the first day’s internet connection for free, so we tested sharing the connection between my phone and laptop and it was working smoothly. We then milked our free internet for all that it was worth.
Internet Sharing was rolled out to Windows Phone as part of the Mango update and you’ll find the option in the Settings menu. I believe it must also be supported by your carrier. When you enable Internet Sharing, the phone creates a SSID for the Wi-Fi service and provides you with a password that you will need to use to connect from other devices.
Connection speeds here in Chiang Mai, even sharing the connection over Wi-Fi seem good. From the laptop tethered to my HTC www.speedtest.net said I was getting .98 Mbps down/.78Mbps up when connecting to Thailand-based servers. Connecting to servers in the USA, speedtest.adslthailand.com showed I was getting .78Mbps down/ .51Mbps up.
One disappointment with the Happy website is that you can’t top-up your account on the web using a credit card, so you need to purchase a top-up card from one of the retailers, such as 7-11.
You also appear to have to keep credit on your phone otherwise you lose your service. Even though we had already purchased the 7-day internet package, our phone balance hit 0 on the last day and no matter how hard I tried, I could not connect to the internet. As soon as I put another 100THB credit on the phone, the internet was up and running again.
Nokia Drive
As mentioned in the previous post I have just received a Nokia Lumia 800 and am now able to test out some of the great Nokia WP7 apps, including Nokia Drive. Ever since the rumours and leaked screenshots of the WP7 powered Nokia appeared on the web I have wanted to take the Nokia Drive app out for a spin. Like many people, I don't really need a dedicated GPS/navigation device like a Navman very often as I drive the same route to work every day, but it certainly is nice to have.
Having turn-by-turn, voice navigation really did help when I was on a family vacation in the USA recently and there are times when I do venture outside my comfort zone in Brisbane, so getting accurate and easy-to-use information is important. With Nokia Drive I seem to get the best of both worlds. I don't have a dedicated device sitting there waiting for the few times I need it, but I do get a good navigation system, with all the features I need, available on my ever present smartphone.
First Test
When you first start Nokia Drive, you will want to be connected to the web via a WIFI connection, as it will download maps relevant to your geographical location. When I selected Australia for the map location, the app told me I needed to download 200MB of data – that's a fair chunk of my monthly data limit on the phone.
Once downloaded, the app had no problem showing my current location on the map in a very short period of time (less than 20 seconds). Finding my destination did prove a little problematic though as the address search did not return any values for the street address I entered. I have seen this in the past when working on TrafficMATE. The Bing Map API and geocoding seems to be very strict about how you enter your address. I live in a Circuit, which is often abbreviated Cct. Nokia Drive found no results for both Circuit and Cct, but did find a match for Cirt – an abbreviation I have never seen used.
I used Nokia Drive to guide me home on my regular commute, which of course I knew all too well. I thought it would be interesting to see how well it preformed. The app performed its' task as expected, giving ample instruction about when and where you needed to go. It even appeared to give lane-assistance, telling me to "continue-right" when I was continuing on through an interchange where the left lane exited.
Of course having your GPS/navigation system sitting on the seat next to you is of limited use, so to get the most of the system you will need to put your Lumia in a cradle, but it certainly did everything I expected.
Final Thought
Ideally Nokia Drive would be integrated with other parts of the WP7 operating system so that you could get directions and start the app directly from the relevant areas. This would certainly speed up entering your destination and really does seem like a logical extension of the current 'map home address' feature available from the People Hub.
Nokia Lumia 800
Today I finally got my hands on the much hyped Nokia Lumia 800. I had been very tempted to jump on a plane and head to London when these devices were first launched in Europe and I can say that it has been worth the wait. It makes my poor old HTC Mozart look and feel like a dinosaur.
The Nokia Lumia 800 came as a result of a recent completion Microsoft and Nokia ran where the first 50 developers to publish 3-4 new apps would get one of the Nokias (Lumia 710 for 3 apps and the 800 for 4 apps). While the 710 looked great too, I was keen to get my hands on the 800, so even though it meant quite a bit more work, I eventually got all four apps submitted and approved on the Marketplace.
First Thoughts
Wow this is solid!
Having read about the Lumia 800's solid polymer body (plastic), I thought it might feel light and flimsy, however I was pleasantly surprised, it felt solid and strong. It was heavier than my Mozart and about the same as the iPhone 4s I have at work.
Cool it comes with a case!
Even though the polymer body looks absolutely stunning, the dints and scratches on my Mozart are testament to the rough treatment the modern smartphone must endure. Nokia have thought of this and provided a snug-fitting, rubberised cover (Soft cover) that protects the side and rear of the device. Compared to some of the covers I've seen on iPhone's, this one actually looks like it's meant to be there. In fact, if you didn't know any better, you would think that it was actually part of the body.
What's this 1 – 2 business!
After spinning the phone around and checking out all the vital parts, I discovered some rather intriguing text on the top of the device; 1 - push, 2 - slide. Having not bothered reading the quick-start guide, I fumbled around for a while before I finally opened the micro USB port (1 – push) and the micro SIM card holder (2 – slide). Thankfully you don't change your sim all that often, but I did think the flap covering the USB port was a little over engineered. To be truthful, I loved that my Mozart didn't have a cover at all as it made it so easy to connect the cable – something you do all the time when you are deploying apps to your development device.
Is it just me or does that screen look amazing!
Now I know my poor old Mozart has seen better days, but the AMOLED screen on the Lumia 800 is really amazing. Black really is black and the colours are much deeper too. I will not even bother pretending to know why this is, but the result is stunning, you can barely tell where the screen ends and the surround begins – they just meld together.
Over the next few days I am sure I will get the chance to try out some of the Nokia apps, such as Nokia Drive, Nokia Music and Nokia Maps, but for now just let's say that I am one happy camper.
DataBinding HubTiles
In an earlier post I looked at adding data binding to a single HubTile control. In this post I'm going to take that to the next logical step and show you how to use data binding to create a dynamic set of HubTiles.
Like every Windows Phone control, it is possible to bind the properties of the HubTile control to values in a DataSource, such as a List or ObservableCollection. These DataSources could be located in the ViewModel portion of your app if you are using the MVVM pattern, but for this example we’ll bind our HubTiles to a local List.
We'll reuse the HubTileItem class we built in the earlier post, but instead of creating just one item, we'll be building and data binding to a List<HubTileItem> object. The easy way to do this is to declare a local List and then call a method that populates this List with values when the page loads.
Firstly, create a property named HubTiles, which will be of type List<HubTileItem>. This will hold our HubTileItems and will be used to data bind to the ListView.
private List<HubTileItem> hubTiles;
public List<HubTileItem> HubTiles
{
get { return hubTiles; }
}
Next, create a method to add some items into our List of HubTileItems and call this method in the page constructor.
// Constructor
public MainPage()
{
InitializeComponent();
PopulateHubTiles();
}
private void PopulateHubTiles()
{
hubTiles = new List<HubTileItem>();
hubTiles.Add(
new HubTileItem
{
Title = "Sam",
Message = "Yosemite Sam",
ImageUri = new Uri("/Assets/Images/Yosemite-Sam.jpg", UriKind.Relative)
});
...
hubTiles.Add(
new HubTileItem
{
Title = "Wiley",
Message = "Wiley Coyote",
ImageUri = new Uri("/Assets/Images/Wiley-Coyote.jpg", UriKind.Relative)
});
}
In XAML, create a new ListBox and add our data-bound HubTile to its ItemTemplate.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Once again we'll override the OnNavigatedTo event and add the code to assign our List property as the ItemsSource for the ListView.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AvatarListView.ItemsSource = HubTiles;
base.OnNavigatedTo(e);
}
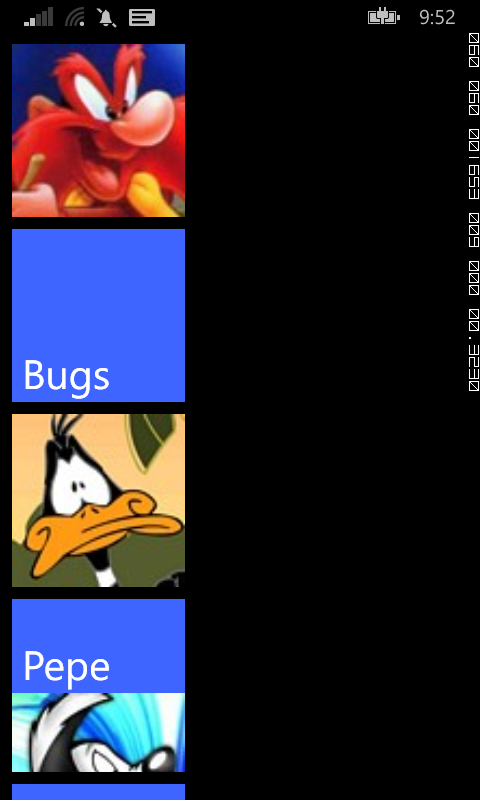
Run the app and you should see a nice list of HubTiles running down the page.

The long list of HubTiles is probably not what you were expecting, but thankfully the Windows Phone Toolkit provides another control, called the WrapPanel that we can use to layout our tiles in a more visually appealing manner.
The WrapPanel is much like a StackPanel, but lays out items in both directions, that is Top-Bottom and Left-Right.
To utilise the WrapPanel in our ListView, all we need to do is add it as the ItemsPaneltemplate and set the orientation to Horizontal. The WrapPanel with then lay out the HubTiles Left-Right, then downwards.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
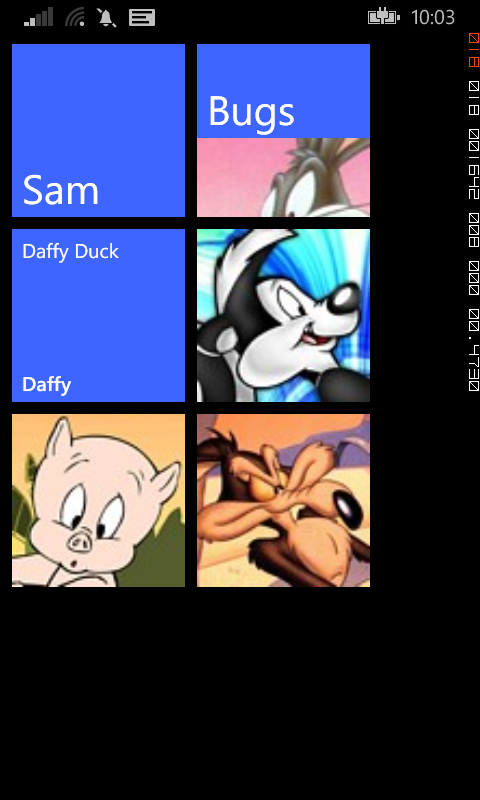
The result will be a nice little grid of HubTiles that will no-doubt make your app the talk of the town.

DataBinding a single HubTile
A little while ago I did a series of posts showing you how to build a Metro-styled start page for our app using HubTile controls from the Windows Phone Toolkit. In those examples, we built up the structure of the page in XAML alone. This approach may be fine for a static list of items, such as a page used for navigating to other pages in your app, but it becomes problematic when we want to display dynamic data, such as values created by the user.
To add data binding to the single HubTile control we created in this earlier post, we need to make a few changes to the XAML and C# code-behind. The first step is to create a new class representing the object we want to bind to the HubTile. In this example we'll just create a simple object HubTileItem with the required properties, but this could be any relevant business object you want to display.
public class HubTileItem
{
public string Title { get; set; }
public string Message { get; set; }
public Uri ImageUri { get; set; }
}
If you're familiar with XAML DataBinding in general, the changes to our HubTile control will be pretty straightforward. Basically we want to replace the hardcoded values for Title, Message and Source with their appropriate properties from their DataSource. We'll also give our HubTile a name, so that we can refer to it from our C# code-behind.
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
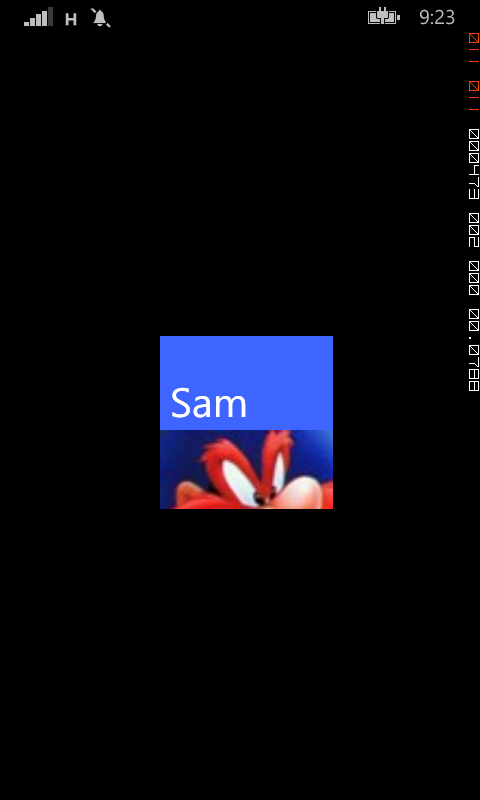
The last step is to create a new object of type HubTileItem and assign it as the DataContext for the HubTile control. To do this, we'll override the OnNavigatedTo event and include the code to create and assign the HubTileItem.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
HubTileItem item = new HubTileItem
{
Title = "Sam",
Message = "Yosemite Sam",
ImageUri = new Uri("/Assets/Images/Yosemite-Sam.jpg", UriKind.Relative)
};
MyHubTile.DataContext = item;
base.OnNavigatedTo(e);
}
Run your app and your newly data bound HubTile should display exactly the same as it did before.

New size options for HubTiles
One of the main visual changes to the start screen in Windows Phone 7.8 and 8 is that it now supports three sizes of live tiles. The default (medium) tile is now larger and gone is the black strip to the right that used to be home to an arrow that took you to the app screen.
This milestone seemed like a good time to revisit the HubTile control from the Windows Phone Toolkit to see if it could support these new formats. The early versions on the HubTile is was a painful process to choose the size of the tile, having to resort to copying and modifying the XAML elements and animations, as discussed in the post.
Thankfully, since the September 2012 release of the Windows Phone Toolkit, the HubTile control now comes with a Size property that allows you to select from four sizes, Default, Small, Medium and Large. A look at the source code for this release reveals the size of each of these tiles.
switch (hubTile.Size)
{
case TileSize.Default:
hubTile.Width = 173;
hubTile.Height = 173;
break;
case TileSize.Small:
hubTile.Width = 99;
hubTile.Height = 99;
break;
case TileSize.Medium:
hubTile.Width = 210;
hubTile.Height = 210;
break;
case TileSize.Large:
hubTile.Width = 432;
hubTile.Height = 210;
break;
}
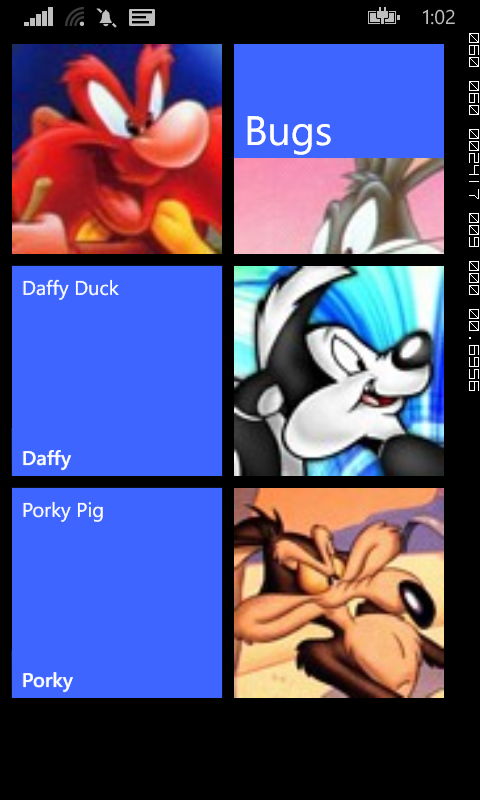
Using these new sizes with the data bound HubTile example we used in another post is simple. The easiest option is to specify the Size property in the ItemTemplate.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile
Margin="12,12,0,0"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}"
Size="Medium"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Of course, you can also bind the Size property to property on your underlying data source. To do this, add a TileSize property to the HubTileItem class and modify the HubTile control XAML as below.
public class HubTileItem
{
public string Title { get; set; }
public string Message { get; set; }
public Uri ImageUri { get; set; }
public TileSize TileSize {get; set;}
}
<toolkit:HubTile
Margin="12,12,0,0"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}"
Size="{Binding TileSize}"/>

Using the Bing Maps API in your WP7 App
A while ago I wrote a post detailing how easy it was to use the Bing Maps API to GeoCode an address, which enables you to get the geographical position (Latitude and Longitude) of a location when only given the street address.
This has been invaluable in a number of applications since then including the TrafficMATE app which used street addresses to help create Routes to check for traffic incidents. So how exactly can we get the Lat/Long for a location when only given the street address? Well thankfully it's easy.
As in the previous post, we need to start by adding a Service Reference to our project. The Bing Maps API service that deals with Geocoding is located at http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc
I called the reference Bing.Geocode, but feel free to call it whatever you like.
You will also need to get a developer key to use with the API, but don't worry that's easy too. Chances are that if you have already been using Bing Maps with the Map control in Windows Phone 7 then you already have one of these. If not, go get one at http://www.bingmapsportal.com/
The code that calls the Bing Maps Geocode service is fairly easy. In your XAML all you really need is a TextBox where the user can enter an address and then a Button they click to call the function.
//get lat/long for this address
GeocodeRequest request = new GeocodeRequest();
request.Credentials = new Credentials();
request.Credentials.ApplicationId = YourKey;
request.Query = this.TextBoxOrigin.Text;
GeocodeServiceClient client = new GeocodeServiceClient();
client.GeocodeCompleted += new EventHandler<GeocodeCompletedEventArgs>(client_GeocodeCompleted);
client.GeocodeAsync(request);
Then all you need to do is interrogate the results sent back from Bing in your GeocodeCompleted event handler.
void client_GeocodeCompleted(object sender, GeocodeCompletedEventArgs e)
{
GeocodeResponse response = e.Result;
if (response.Results.Count > 0)
{
MessageBox.Show(response.Results[0].Address.FormattedAddress);
}
}
As you can see from the code above, I am simply selecting the first record in the Results array and displaying the Address.FormattedAddress property. Other properties that may be useful are Address.Locality (AKA:Suburb) Address.AdminDistrict (AKA:State).
The other important fields that you will want to process are the Lat and Long. These are contained within the Location array in fields aptly named Latitude and Longitude. These could be easily returned using the syntax response.Results[0]Location[0]Latitude and response.Results[0]Location[0]Longitude.