Windows Phone 8 – First Look at the SDK
So like many Windows developers I have been waiting (not so patiently) for the release of the Windows Phone 8 SDK. Like many, I questioned Microsoft's delay at releasing the SDK to the developer community and wondered why it had taken them so long.
Having downloaded the SDK after its Tuesday release and thrown together a quick sample project, I can honestly say that I am impressed. What has impressed me the most is the quality of the emulator. The Windows Phone 7 emulator helped you develop apps by providing the hooks to many of the built in features, such as contacts and the camera, but these were only available when you called specific methods of the API. For instance, you only had access to the contacts list when you called one of the chooser tasks, such as the email address chooser task. In the Windows Phone 8 SDK all this has changed. The emulator provides what can only be described as the complete phone OS in a virtual machine.
As I fired up my first WP8 app (using one of the ready-to-run templates) I was more interesting in hitting the Windows key on the emulator and exploring the WP8 interface than I was on getting down-and-dirty with the XAML or c# code. To say that I was impressed is an understatement. As I said to a colleague, if I could pick up my laptop and start making calls I'd be running this baby everywhere.
Start Screen
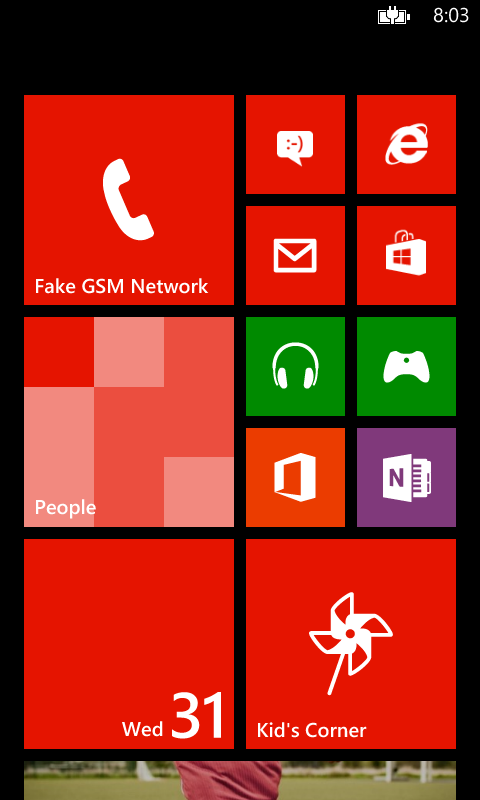
The most obvious change between WP7 and WP8 is the start screen. Gone is the "waste of space" (as one buddy called it) at the right hand side and in its place is a full-screen of customizable live-tiles that enable you to make YOUR Windows Phone truly yours. No longer are you stuck with the grid of 62x62 pixel tiles. You can now choose from three sizes depending on the importance you place on the application the tile refers to. Spend all your time texting your friends, then you'll want the Messaging tile huge.

Kid's Corner
As the father of a 4-year old, I can't tell you how excited I was when I first read about the Kid's Corner feature on Windows Phone 8. Comments from popular blogs and IT news sites tended to be split into two camps. Those who thought having a save place for your kids to play was great and those who thought you were stupid for giving your expensive smart phone to a child. Obviously the latter seldom spend any time with children.
I love the idea of being able to let my son play games while we face those unavoidable delays, such as doctor's surgery rooms or the hairdresser. The fact that he can play and I don't have to worry about him pressing the wrong combination of buttons and making a long-distance means I can relax and not be a helicopter parent.
So how does Kid's Corner Work?
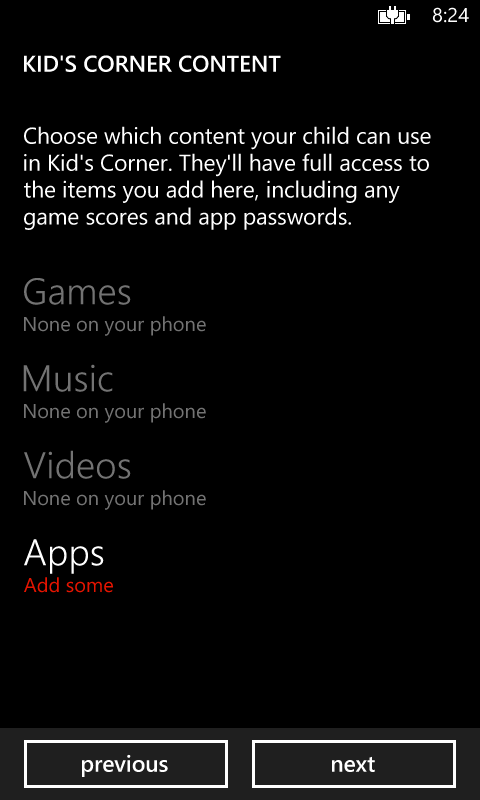
Pressing the Kid's Corner tile on the start screen will enable you to configure the apps, games and music you want your children to have access to. The configuration tool will also prompt you to set a password for the lock screen, so that if your kids turn out to be ultra-smart (as most do) and figure out the different swipe gesture required to enter with 'full-permissions', you'll be safe.

Once configured, Kid's Corner can be access by swiping left on the lock screen. Once the little-ones have played all the games you want, you can exit Kid's Corner by pressing power button. Once you're back to the familiar lock screen, enter your password to unlock the phone with full permissions.
Now where's a REAL device?
After about 10-minute I was staring at my newly un-remarkable WP7 Nokia 800 and wondering how I could get me hands on a Windows Phone 8 device. Sadly the news is not good. After all the waiting, anticipation and even more waiting, I still won't be able to get a device from my carrier (or any other carrier in Australia) for quite a while yet. My phone is out of contract and I am ready to buy, but neither love nor money will have me showing off a WP8 device any time soon to my Android totting colleagues. Damn, that Samsung ATIV S looks really great – shame it's exclusive to Optus (who chose to forget my neck-of-the-woods when building towers).
Resizing the HubTile Control
One common task is to make the HubTile larger, to provide better proportions on a single page. The original HubTile is modelled after the live tiles on the Windows Phone 7 start screen, so it was set at a size of 173x173. This works fine on the start screen, but on a single page inside your app it will feel a little awkward with the blank space on the right hand side.
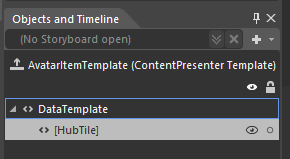
In Blend, right click on the AvatarListView in the Objects and Timeline panel. Edit Additional Template - Edit Generated Items (ItemTemplate) - Edit a Copy. Give your template a name (AvatarItemTemplate) and accept the default to define it in the current document.

Next, right click on the HubTile element in the Objects and Timeline panel and choose Edit Template - Edit a copy and name it AvatarHubTileStyle.
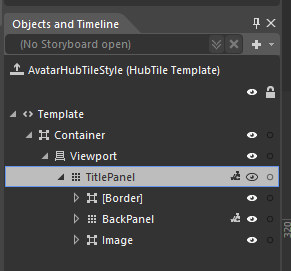
This will create a new control template based on the original HubTile. Your AvatarHubTileStyle will contain a number of elements as shown in the picture below.

If you click on the TitlePanel element, you see that the magic of the HubTile is really just made up of three different elements a Border, BackPanel (a Grid) and an Image (inside a Border). Animations are used to move and flip these elements to give them the "Live Tile" feel.
Now that you have your own version of the HubTile to play with, you are only limited by your imagination as to how you want it to be rendered.
DataBinding HubTiles
In an earlier post I looked at adding data binding to a single HubTile control. In this post I'm going to take that to the next logical step and show you how to use data binding to create a dynamic set of HubTiles.
Like every Windows Phone control, it is possible to bind the properties of the HubTile control to values in a DataSource, such as a List or ObservableCollection. These DataSources could be located in the ViewModel portion of your app if you are using the MVVM pattern, but for this example we’ll bind our HubTiles to a local List.
We'll reuse the HubTileItem class we built in the earlier post, but instead of creating just one item, we'll be building and data binding to a List<HubTileItem> object. The easy way to do this is to declare a local List and then call a method that populates this List with values when the page loads.
Firstly, create a property named HubTiles, which will be of type List<HubTileItem>. This will hold our HubTileItems and will be used to data bind to the ListView.
private List<HubTileItem> hubTiles;
public List<HubTileItem> HubTiles
{
get { return hubTiles; }
}
Next, create a method to add some items into our List of HubTileItems and call this method in the page constructor.
// Constructor
public MainPage()
{
InitializeComponent();
PopulateHubTiles();
}
private void PopulateHubTiles()
{
hubTiles = new List<HubTileItem>();
hubTiles.Add(
new HubTileItem
{
Title = "Sam",
Message = "Yosemite Sam",
ImageUri = new Uri("/Assets/Images/Yosemite-Sam.jpg", UriKind.Relative)
});
...
hubTiles.Add(
new HubTileItem
{
Title = "Wiley",
Message = "Wiley Coyote",
ImageUri = new Uri("/Assets/Images/Wiley-Coyote.jpg", UriKind.Relative)
});
}
In XAML, create a new ListBox and add our data-bound HubTile to its ItemTemplate.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Once again we'll override the OnNavigatedTo event and add the code to assign our List property as the ItemsSource for the ListView.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AvatarListView.ItemsSource = HubTiles;
base.OnNavigatedTo(e);
}
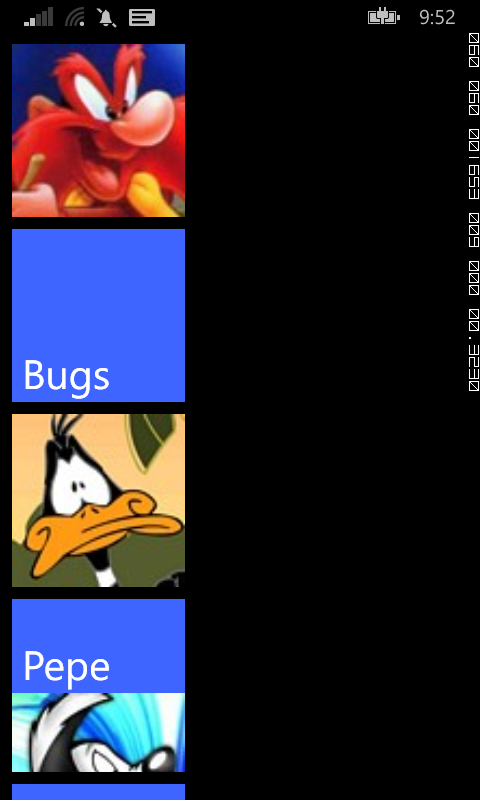
Run the app and you should see a nice list of HubTiles running down the page.

The long list of HubTiles is probably not what you were expecting, but thankfully the Windows Phone Toolkit provides another control, called the WrapPanel that we can use to layout our tiles in a more visually appealing manner.
The WrapPanel is much like a StackPanel, but lays out items in both directions, that is Top-Bottom and Left-Right.
To utilise the WrapPanel in our ListView, all we need to do is add it as the ItemsPaneltemplate and set the orientation to Horizontal. The WrapPanel with then lay out the HubTiles Left-Right, then downwards.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
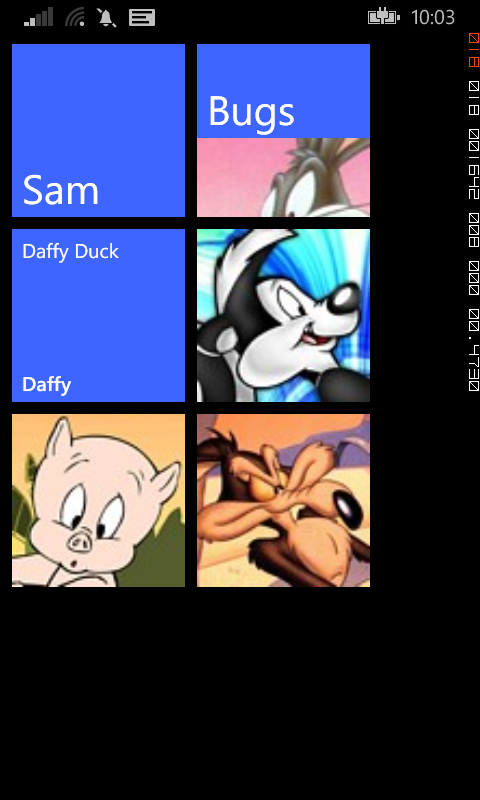
The result will be a nice little grid of HubTiles that will no-doubt make your app the talk of the town.

Adding Parameters to JSON-enabled WCF service
In the previous post we looked at how you configure a WCF web service to return JSON-formatted results. In this post we’ll look at how you can handle methods that need parameters.
We’re going to add a parameter to our GetPlaces method that will be used to filter the results based on the Country property.
Code Snippet
- [OperationContract]
- [WebGet(ResponseFormat = WebMessageFormat.Json)]
- public List<Place> GetPlaces(string Country)
- {
- // create a list of places
- List<Place> places = new List<Place>();
-
- places.Add(new Place {
- Name = "London",
- Country = "UK",
- Population = 7825200
- });
-
- places.Add(new Place {
- Name = "New York",
- Country = "USA",
- Population = 8175133
- });
-
- places.Add(new Place {
- Name = "Sydney",
- Country = "Australia",
- Population = 4391674
- });
-
- var results = from p in places
- where p.Country == Country
- select p;
-
- // return the list of places
- return results.ToList();
- }
- }
Run the web service in the browser and add the parameter name and value as below:
http://localhost:57128/PlaceService.svc/GetPlaces?Country=USA
The response will be the filtered array of Place objects matching the parameter (New York).
[{"Country":"USA","Name":"New York","Population":8175133}]
Augmented Reality#3: Using the Geo AR (Augmented Reality) Toolkit
Now if you have been following along on some of my previous posts about Augmented Reality (AR), you’ll know that the Mango release of Windows Phone offers some great support for developers. So far we have looked at displaying the live video feed from the VideoBrush and also added some Accelerometer features to create a see-through spirit level.
With the release of the Geo Augmented Reality Toolkit (GART), many of the operations required to show geographical points in relation to the user’s current position have been greatly simplified.
First things first, you’ll need to download the GART binary from Codeplex. There are also a number of samples available for download which will help you on your way. Once you’ve downloaded and extracted the dll, you can add a reference to GART into your existing projects and be on your way to easier Augmented Reality apps.
Start a new Silverlight for Windows Phone – Windows Phone Application project in Visual Studio. Make sure to select Windows Phone 7.1 for the OS when you are offered the choice.
Add a reference to GART to your project and add a the following to you MainPage.xaml
xmlns:ARControls="clr-namespace:GART.Controls;assembly=GART"
You will also need to add a reference to System.Device to be able to include Location functionality, such as the GeoCoordinate class.
At the heart of GART is the ARDisplay control, which packages together a number of UI elements, as well as lots of complex calculations to make working with AR apps very easy. The first UI elements we will look at are the OverheadMap and WorldView components.
The OverheadMap element renders just like the regular Map control and displays a Bing map. The WorldView element displays the geographical points in three dimensional space and lies at the heart of any good AR app.
The simplest way to get started with GART is to start by adding a few GeoCoordinate points to the ARDisplay control and checking the results using the OverheadMap UI element. To achieve this, add the ARDisplay control to your MainPage.xaml.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ARControls:ARDisplay x:Name="ARDisplay" d:LayoutOverrides="Width">
<ARControls:OverheadMap x:Name="OverheadMap" />
<ARControls:WorldView x:Name="WorldView" />
</ARControls:ARDisplay>
</Grid>
In the code behind, add a few points that you want to show as labels on your new AR app. If you are using the emulator your “current” location will be set to the Microsoft campus in Redmond, so make sure the points you select are located nearby. Currently the Worldview only shows points within 100 meters of your current location.
You can use the AddLabel code from the GART samples to display the GeoCoordinate points you create using this sort of code;
GeoCoordinate pt4 = new GeoCoordinate(47.64523, -122.14090);
AddLabel(pt4, "Studio E");
Now that we have some geographical points we want to display and have set the current location to use for the centre of the ARDisplay, all that is left is to tell the ARDisplay to start running - you can add this code the OnNavigateTo event if you always want to start the control.
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
// Start AR services
ARDisplay.StartServices();
base.OnNavigatedTo(e);
}
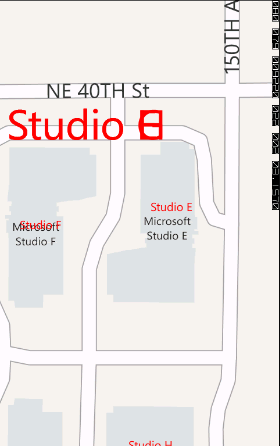
Run the project, but be warned, AR functionality is really only useful when testing on a real device. If you are using the emulator you will get the great map shown below, complete with some strange text that overlaps each other.

Adding Tap animation to the HubTile
In the previous post we looked at how you can use the HubTile control from the Windows Phone Toolkit to perform various navigation tasks.
One thing you may have noticed is that when you tap the HubTile, it doesn't move like the Live Tiles on the Windows Phone Start Screen. The easy fix for this is to add a TiltEffect, a component of the same Toolkit to the HubTile. The TiltEffect is an easy way to add that slight 'wiggle' you expect when pressing items in the ListView, so it seems like the perfect candidate.
There are a number of ways to add TiltEffect to the HubTile, but by far the easiest is to add it directly to control, such as in the example below;
<toolkit:HubTile
toolkit:TiltEffect.IsTiltEnabled="True"
Title="Sam"
Message="Yosemite Sam"
Source="/Assets/Images/Yosemite-Sam.jpg"
Background="{StaticResource PhoneAccentBrush}"
Tap="HubTile_Tap"/>
If you run the page and test the HubTile you'll notice that the animation does not appear to work. That's because for some reason, the HubTile is not included in the list of items that TiltEffect applies to. Thankfully, the solution is easy. In your code-behind you can manually add the HubTile to the TiltableItems list.
public MainPage()
{
InitializeComponent();
TiltEffect.TiltableItems.Add(typeof(HubTile));
}
Using the Bing Maps API
As part of developing a community directory website I needed to migrate a large number of Name/Address records from several existing systems. These records contained the usual street and suburb fields, but lacked Latitude and Longitude values.
Instead of doing the geocoding when the record is displayed in the map, I decided to utilise the Bing Maps API to perform the geooding of these addresses and store the resulting Latitude and Longitude in the database.
To perform the geocoding I used the Geocode Service, which is part of Bing Maps SOAP Services. According to their website
Microsoft® Bing Maps SOAP Services is a set of programmable SOAP services that allow you to match addresses to the map, search for points of interest, integrate maps and imagery, return driving directions, and incorporate other location intelligence into your Web application.
The first step is to sign up for your Bing Maps API key – it's free and painless, especially if you have a Windows Live account already.
Our Address Class
As this project was dealing with the names and addresses of organisations, I created a simple class to store the Organisation details and another to store the Addresses where the organisation operated. The important parts of the OrganisationAddress class are shown below.
public class OrganisationAddress
{
public string StreetAddress { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
}
As each new OrganisationAddress was created, I called a function that passed the address to the Geocode Service and returned the Lat and Long, which I then saved with the OrganisationAddress.
To get started, add a Service Reference named MyBingMap to your Visual Studio project. The Uri to the GeocodeService is http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc?wsdl
Once you have the service reference, you can create a function that send the street address (consisting of the house number, street name and suburb) and as a GeocodeRequest object to the Bing Maps API. The snipet below shows part of the function that sends in our OrganisationAddress object that contains that StreetAddress property.
//instantiate a GeocodeRequest and pass in your Bing Maps API key
MyBingMap.GeocodeRequest map = new MyBingMap.GeocodeRequest();
map.Credentials = new MyBingMap.Credentials();
map.Credentials.ApplicationId = "Your API Key";
//add the address components to the GeocodeRequest.Query
map.Query = OrganisationAddress.StreetAddress;
//the Confidence level controls how accurate you want the results
//if your address is good then Confidence.High should return the location
//but be warned, if the location can not be found you'll get lat,long of 0,0
MyBingMap.ConfidenceFilter[] filters = new MyBingMap.ConfidenceFilter[1];
filters[0] = new MyBingMap.ConfidenceFilter();
filters[0].MinimumConfidence = MyBingMap.Confidence.High;
//add the assigned ConfidenceFilter to the Options
MyBingMap.GeocodeOptions options = new MyBingMap.GeocodeOptions();
options.Filters = filters;
map.Options = options;
//instantiate a GeocodeResponse for the service passing in your GeocodeRequest
MyBingMap.GeocodeServiceClient geoClient = new MyBingMap.GeocodeServiceClient("BasicHttpBinding_IGeocodeService");
MyBingMap.GeocodeResponse geocodeResponse = geoClient.Geocode(map);
//if we get a response back, then save the Lat/Long with our OrganisationAddress
if (geocodeResponse.Results.Length > 0)
{
if (geocodeResponse.Results[0].Locations.Length > 0)
{
OrganisationAddress.Latitude = geocodeResponse.Results[0].Locations[0].Latitude;
OrganisationAddress.Longitude = geocodeResponse.Results[0].Locations[0].Longitude;
}
}
If like me you get an error "The remote server returned an unexpected response: (407) Proxy Authentication Required" chances are it's because you are using a proxy server to access the web. In this case you'll need to add a few extra lines of code at the start of the previous code block to setup the credentials of the DefaultWebProxy.
//if you're accessing the service via a proxy
//you may need to specify your credentials
IWebProxy wproxy = WebRequest.DefaultWebProxy;
wproxy.Credentials = CredentialCache.DefaultNetworkCredentials;
WebRequest.DefaultWebProxy = wproxy;
Loops
Loops enable blocks of code to be run a number of times depending on the results of an expression, sometimes called the loop-termination criteria.
while
As the name suggests, a while loop continues to execute while the condition expression remains true.
// while loop
int number = 0;
while (number < 3)
{
Console.WriteLine(number);
number++;
}
do
Similar to a while loop, the do loop executes a code block while an expression remains true. Unlike a while loop, a do loop checks the condition after running the code. This means that a do loop will always run at least once.
// do loop
int number = 0;
do
{
Console.WriteLine(number);
number++;
} while (number < 3);
for
The for loop runs a block of code until an expression is false. It is useful when you know the number of times to iterate through the code, such as when iterating through an array.
The basic syntax is as follows:
for (initializer; condition; iterator)
initializer: the initial condition
condition: a Boolean expression to evaluate
iterator: defines what to do after each iteration
In the example below, we first create a string array and then iterate through the array. A couple of things to note, arrays are zero-based, so your initializer i needs to be set to 0. The maximum value to compare against in the condition will be the length of the array, minus 1. After each iteration we’ll increase i by one. This will enable us to iterate through every value in the array.
// for loop
string[] people = new string[] { "Dave", "Peter", "Frank" };
for (int i = 0; i < people.Length; i++)
{
Console.WriteLine(people[i]);
}
foreach
The foreach statement iterates through a collection of values and executes a block of code each time. It is useful for dealing with arrays and Collections types, such as List<>.
// foreach loop
string[] people = new string[] { "Dave", "Peter", "Frank" };
foreach(var person in people)
{
Console.WriteLine(person);
}