Nokia Drive
As mentioned in the previous post I have just received a Nokia Lumia 800 and am now able to test out some of the great Nokia WP7 apps, including Nokia Drive. Ever since the rumours and leaked screenshots of the WP7 powered Nokia appeared on the web I have wanted to take the Nokia Drive app out for a spin. Like many people, I don't really need a dedicated GPS/navigation device like a Navman very often as I drive the same route to work every day, but it certainly is nice to have.
Having turn-by-turn, voice navigation really did help when I was on a family vacation in the USA recently and there are times when I do venture outside my comfort zone in Brisbane, so getting accurate and easy-to-use information is important. With Nokia Drive I seem to get the best of both worlds. I don't have a dedicated device sitting there waiting for the few times I need it, but I do get a good navigation system, with all the features I need, available on my ever present smartphone.
First Test
When you first start Nokia Drive, you will want to be connected to the web via a WIFI connection, as it will download maps relevant to your geographical location. When I selected Australia for the map location, the app told me I needed to download 200MB of data – that's a fair chunk of my monthly data limit on the phone.
Once downloaded, the app had no problem showing my current location on the map in a very short period of time (less than 20 seconds). Finding my destination did prove a little problematic though as the address search did not return any values for the street address I entered. I have seen this in the past when working on TrafficMATE. The Bing Map API and geocoding seems to be very strict about how you enter your address. I live in a Circuit, which is often abbreviated Cct. Nokia Drive found no results for both Circuit and Cct, but did find a match for Cirt – an abbreviation I have never seen used.
I used Nokia Drive to guide me home on my regular commute, which of course I knew all too well. I thought it would be interesting to see how well it preformed. The app performed its' task as expected, giving ample instruction about when and where you needed to go. It even appeared to give lane-assistance, telling me to "continue-right" when I was continuing on through an interchange where the left lane exited.
Of course having your GPS/navigation system sitting on the seat next to you is of limited use, so to get the most of the system you will need to put your Lumia in a cradle, but it certainly did everything I expected.
Final Thought
Ideally Nokia Drive would be integrated with other parts of the WP7 operating system so that you could get directions and start the app directly from the relevant areas. This would certainly speed up entering your destination and really does seem like a logical extension of the current 'map home address' feature available from the People Hub.
Nokia Lumia 800
Today I finally got my hands on the much hyped Nokia Lumia 800. I had been very tempted to jump on a plane and head to London when these devices were first launched in Europe and I can say that it has been worth the wait. It makes my poor old HTC Mozart look and feel like a dinosaur.
The Nokia Lumia 800 came as a result of a recent completion Microsoft and Nokia ran where the first 50 developers to publish 3-4 new apps would get one of the Nokias (Lumia 710 for 3 apps and the 800 for 4 apps). While the 710 looked great too, I was keen to get my hands on the 800, so even though it meant quite a bit more work, I eventually got all four apps submitted and approved on the Marketplace.
First Thoughts
Wow this is solid!
Having read about the Lumia 800's solid polymer body (plastic), I thought it might feel light and flimsy, however I was pleasantly surprised, it felt solid and strong. It was heavier than my Mozart and about the same as the iPhone 4s I have at work.
Cool it comes with a case!
Even though the polymer body looks absolutely stunning, the dints and scratches on my Mozart are testament to the rough treatment the modern smartphone must endure. Nokia have thought of this and provided a snug-fitting, rubberised cover (Soft cover) that protects the side and rear of the device. Compared to some of the covers I've seen on iPhone's, this one actually looks like it's meant to be there. In fact, if you didn't know any better, you would think that it was actually part of the body.
What's this 1 – 2 business!
After spinning the phone around and checking out all the vital parts, I discovered some rather intriguing text on the top of the device; 1 - push, 2 - slide. Having not bothered reading the quick-start guide, I fumbled around for a while before I finally opened the micro USB port (1 – push) and the micro SIM card holder (2 – slide). Thankfully you don't change your sim all that often, but I did think the flap covering the USB port was a little over engineered. To be truthful, I loved that my Mozart didn't have a cover at all as it made it so easy to connect the cable – something you do all the time when you are deploying apps to your development device.
Is it just me or does that screen look amazing!
Now I know my poor old Mozart has seen better days, but the AMOLED screen on the Lumia 800 is really amazing. Black really is black and the colours are much deeper too. I will not even bother pretending to know why this is, but the result is stunning, you can barely tell where the screen ends and the surround begins – they just meld together.
Over the next few days I am sure I will get the chance to try out some of the Nokia apps, such as Nokia Drive, Nokia Music and Nokia Maps, but for now just let's say that I am one happy camper.
DataBinding HubTiles
In an earlier post I looked at adding data binding to a single HubTile control. In this post I'm going to take that to the next logical step and show you how to use data binding to create a dynamic set of HubTiles.
Like every Windows Phone control, it is possible to bind the properties of the HubTile control to values in a DataSource, such as a List or ObservableCollection. These DataSources could be located in the ViewModel portion of your app if you are using the MVVM pattern, but for this example we’ll bind our HubTiles to a local List.
We'll reuse the HubTileItem class we built in the earlier post, but instead of creating just one item, we'll be building and data binding to a List<HubTileItem> object. The easy way to do this is to declare a local List and then call a method that populates this List with values when the page loads.
Firstly, create a property named HubTiles, which will be of type List<HubTileItem>. This will hold our HubTileItems and will be used to data bind to the ListView.
private List<HubTileItem> hubTiles;
public List<HubTileItem> HubTiles
{
get { return hubTiles; }
}
Next, create a method to add some items into our List of HubTileItems and call this method in the page constructor.
// Constructor
public MainPage()
{
InitializeComponent();
PopulateHubTiles();
}
private void PopulateHubTiles()
{
hubTiles = new List<HubTileItem>();
hubTiles.Add(
new HubTileItem
{
Title = "Sam",
Message = "Yosemite Sam",
ImageUri = new Uri("/Assets/Images/Yosemite-Sam.jpg", UriKind.Relative)
});
...
hubTiles.Add(
new HubTileItem
{
Title = "Wiley",
Message = "Wiley Coyote",
ImageUri = new Uri("/Assets/Images/Wiley-Coyote.jpg", UriKind.Relative)
});
}
In XAML, create a new ListBox and add our data-bound HubTile to its ItemTemplate.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Once again we'll override the OnNavigatedTo event and add the code to assign our List property as the ItemsSource for the ListView.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AvatarListView.ItemsSource = HubTiles;
base.OnNavigatedTo(e);
}
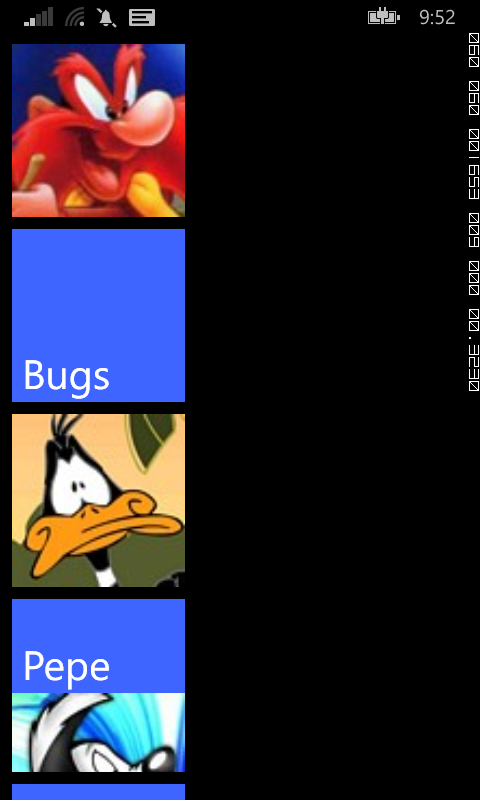
Run the app and you should see a nice list of HubTiles running down the page.

The long list of HubTiles is probably not what you were expecting, but thankfully the Windows Phone Toolkit provides another control, called the WrapPanel that we can use to layout our tiles in a more visually appealing manner.
The WrapPanel is much like a StackPanel, but lays out items in both directions, that is Top-Bottom and Left-Right.
To utilise the WrapPanel in our ListView, all we need to do is add it as the ItemsPaneltemplate and set the orientation to Horizontal. The WrapPanel with then lay out the HubTiles Left-Right, then downwards.
<ListBox Grid.Row="0" Name="AvatarListView">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Margin="12,12,0,0" x:Name="MyHubTile"
Title="{Binding Title}"
Message="{Binding Message}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
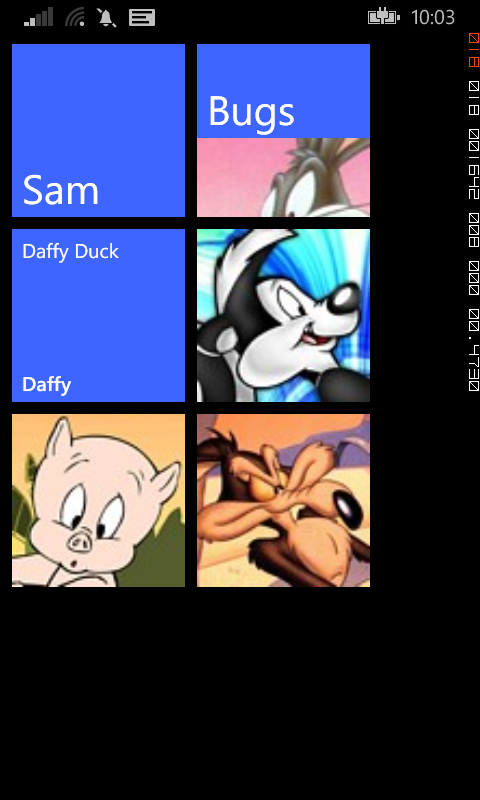
The result will be a nice little grid of HubTiles that will no-doubt make your app the talk of the town.